(PRO) Isometric 1
In this tutorial, we will use this tileset by @KenneyNL to create very basic isometric levels. Be sure to check out their work if you like the tileset.
Note: All files from this example can be found at Examples/Grid2D/Isometric1.
Scope
This example is only a very simple showcase of generating isometric levels.
It includes:
- Basic isometric room templates
- Custom tilemap layers structure
- Custom room template initializer
It does not include:
- Any characters to move around with
- Colliders
Tilemap layers
The Grid is set to Isometric, and we use the following structure of tilemaps:
- Level 0 - Floor
- Level 0 - Walls
- Level 0.5 - Floor
- Level 0.5 - Walls
- Level 1 - Floor
- Level 1 - Walls
- Colliders
For each elevation level we have 2 tilemap layers - one for floor tile and one for wall (and decoration) tiles. Between the levels 0 and 1 there is a half-level because stairs in the tileset are halfway between 0 and 1. And there is also one additional layer for colliders which is not used in this example but can be utilized to place collider tiles.
Room template prefabs can be created via Create → Edgar → Examples → Isometric 1 → Room template*.
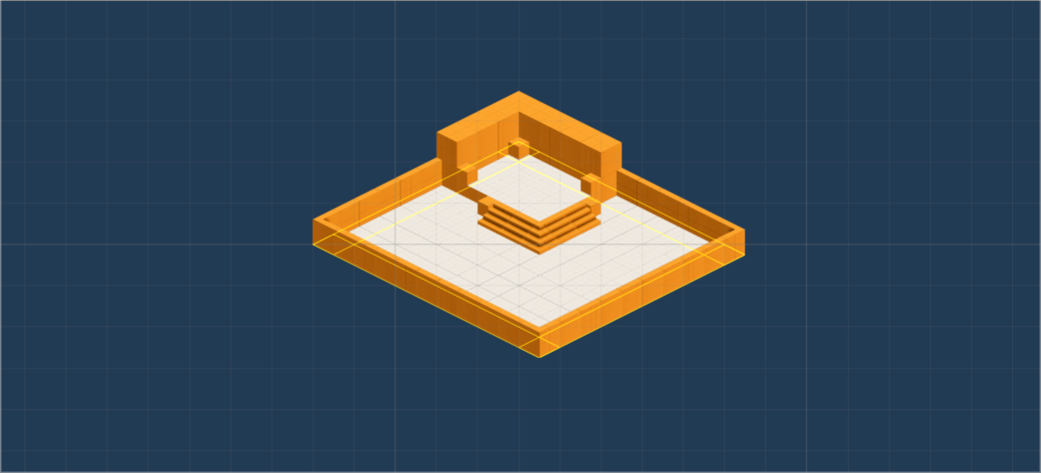
Room templates
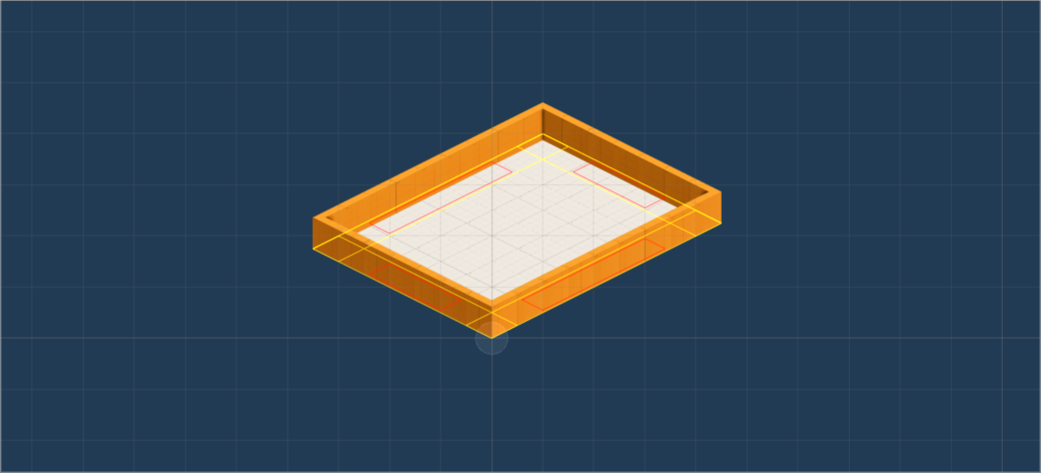
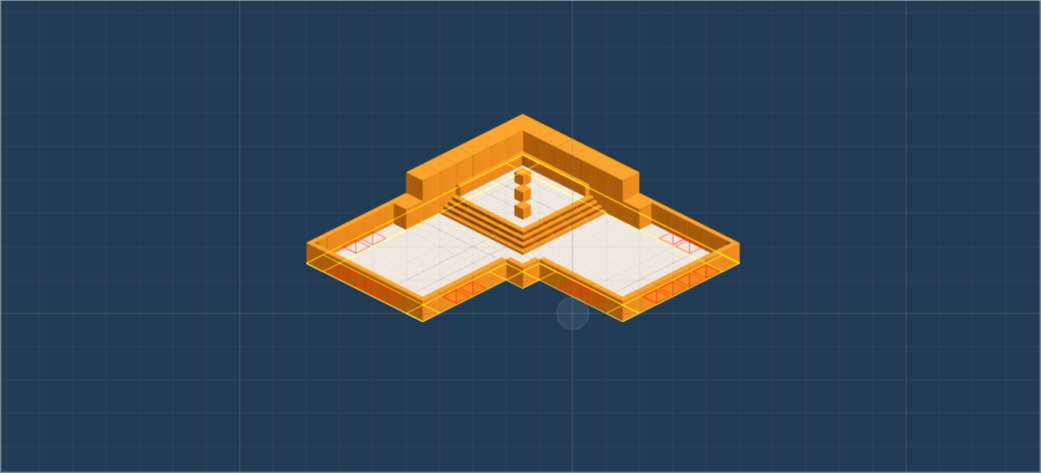
Below you can see some basic room templates:
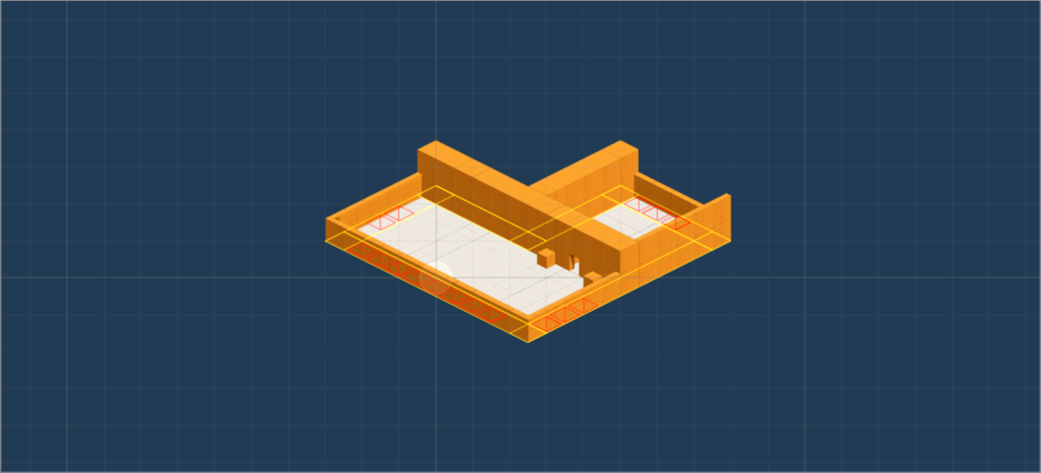
Corridors
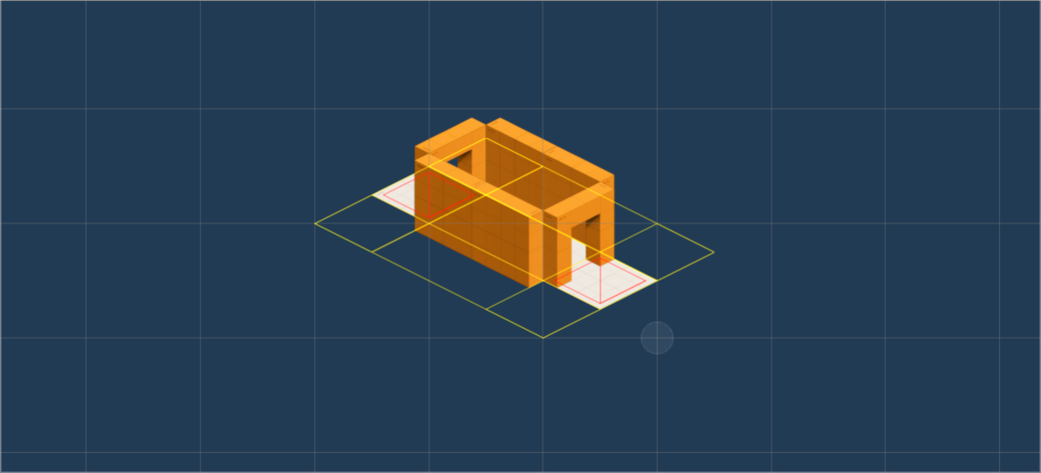
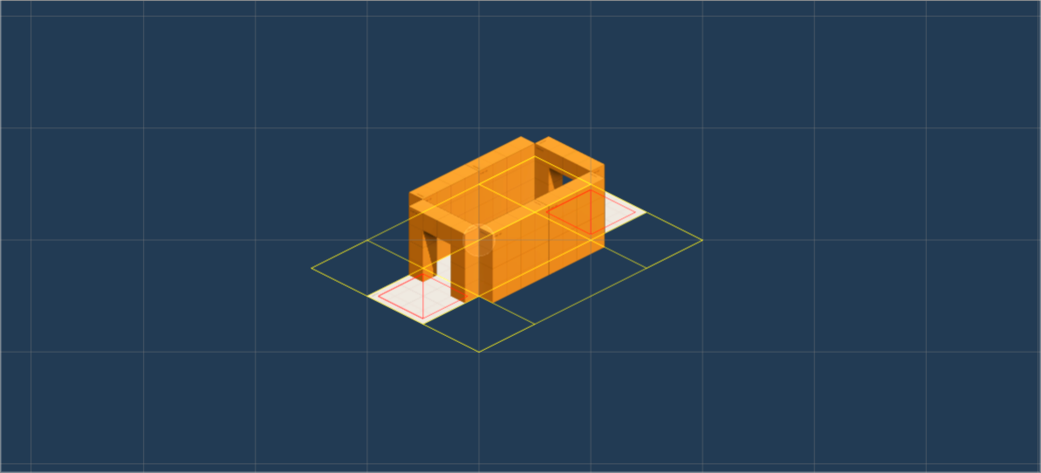
Below you can see some corridors: (there are also longer versions)
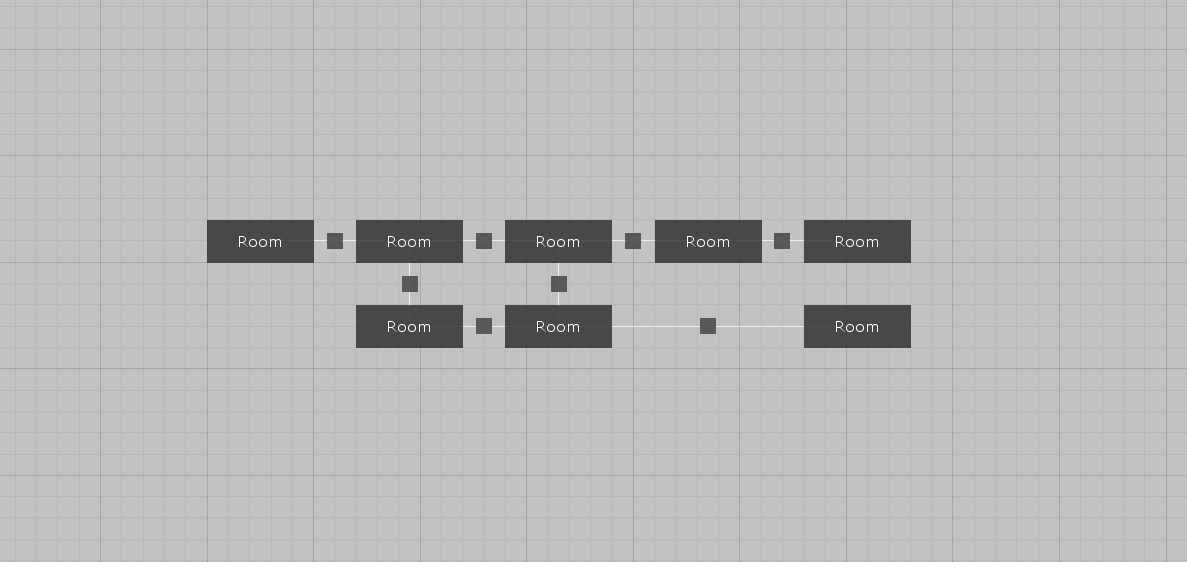
Level graph

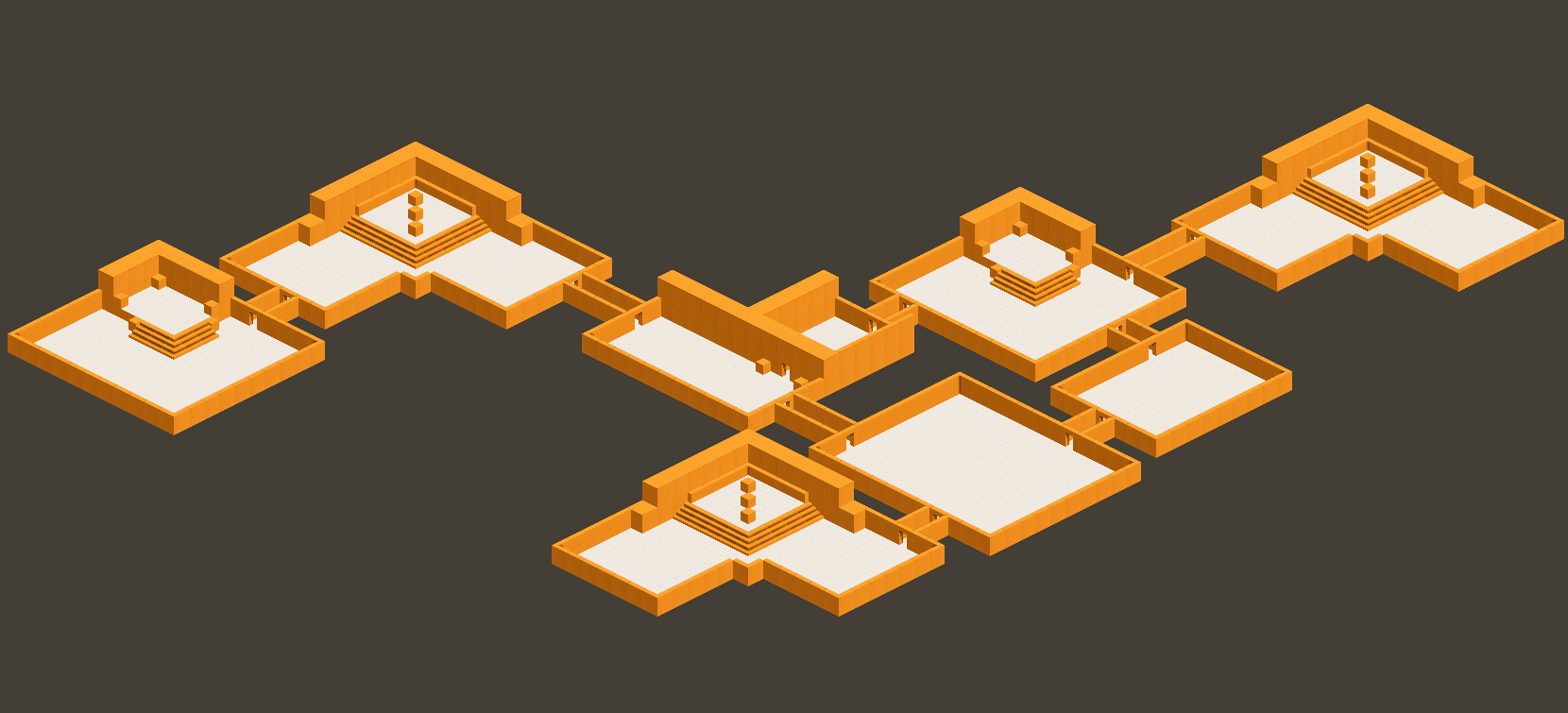
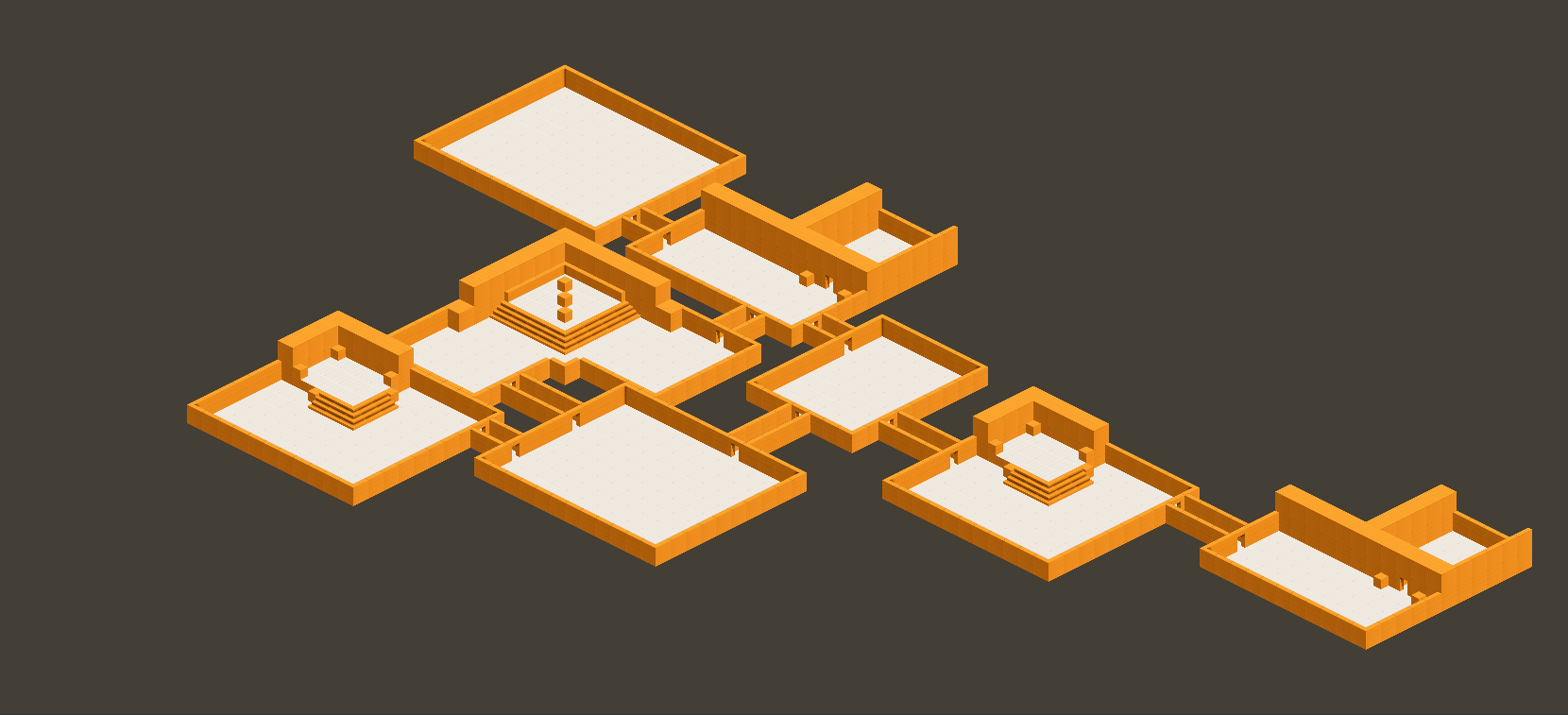
Results